一直以来,创建标志设计的思考、研究和迭代,很少是一次性的过程。设计标志是大多数品牌所有者在某些时候必须处理的事情。即使在您的设计师交付了出色的设计之后,您也可能会发现自己不时需要知道如何设计标志。
例如,您可能会发现需要添加新的标语,或者出于多种原因需要其他替代颜色版本。因为你的品牌是有生命的,所以你的标志需要适应的环境总是在变化的。
好消息是,无论他们的设计软件技能或经验水平如何,任何人都可以轻松进行大量编辑。在本文中,苏州vi设计苏州logo设计公司将引导您了解在设计标志之前需要考虑的一些问题、您可以进行的最常见的编辑以及设计标志所需的步骤。

设计标志之前要考虑的事情
-
设计标志,特别是如果您不是设计师,是您应该考虑的决定。例如,如果您通常对收到的结果不满意,那么隐喻的新油漆不太可能扭转局面。另一方面,具体的问题和明确的编辑目标将决定您是否可以自己管理这些更改,或者是否最好聘请设计师。
阿尔伯特爱因斯坦的标志设计有灯泡的想法
在编辑您的标志之前,请花一些时间考虑您到底想要更改什么。BlooByrd Art的标志设计
首先,查看我们关于如何评估标志质量的指南。考虑到编辑范围后,如果您正在设计标志,您需要确保标志的问题具有明确的美学解决方案。例如,如果您的字体目前感觉过于过时,您可能只需要用现代字体替换它。如果您的标志感觉不那么风度翩翩,温暖的配色方案可能会使事情变得明亮。
即使您已经完成了标志的编辑过程,您也可以返回此步骤以确保您的编辑已经解决了问题。A/B 测试是一项很棒的技术,您可以在不同的受众群体中尝试不同的标志变体,以了解人们更喜欢哪个版本。
确定您的标志编辑的复杂程度
此时,您应该对需要更改的内容有所了解。现在的问题是该列表有多长或多复杂。
出于本文的目的,苏州vi设计苏州logo设计公司将重点关注任何人都可以自己进行的细微更改,例如编辑大小或颜色。一个重大的变化将更像是重新设计标志,例如在您的标志中引入全新的图形元素。在这种情况下,最好聘请专业的标志设计师。
确保您使用的是可编辑的标志文件类型
标志理想地存储在矢量文件类型中,例如AI 或 EPS。您可以通过 Adobe Illustrator 等标志设计软件访问这些文件(我们将在本文中使用它,尽管大多数替代矢量程序的工作方式类似)。
矢量文件比光栅文件更容易编辑:它们可以无限缩放,它们的形状被简化为点和线,并且每个形状都通过“图层”面板自动分成自己的图层。相反,光栅图形基于像素——构成图像的彩色小方块。这使得它们在很大程度上被固定在石头上,就像插图一样,编辑它们的唯一方法是擦除或在它们上面绘画。
解释矢量图像文件类型的插图
矢量图像更适合用于标志编辑
解释光栅图像文件类型的插图
光栅图像不适合标志编辑

如果您没有要编辑的标志的矢量文件怎么办?
如果您只有标志的光栅图像,则需要对其进行矢量化以设计标志。如果您不熟悉图形设计软件,您可能需要考虑让设计师在进行任何其他更改之前为您矢量化您的标志。
Illustrator 确实有一个“图像跟踪”功能,可以自动生成矢量版本(将光栅图像转换为矢量的过程在此处描述)。“图像跟踪”是否适合您取决于您正在使用的图像和您想要的外观。然而,获得一个好的矢量文件最可靠的方法是在矢量程序中手动跟踪它。
保存原始标志的副本
最后,假设您已准备好继续设计标志设计,请确保复制并保存原始标志文件的副本。虽然这似乎是常识,但很容易忘记。
这样做不仅对前后比较有用,您还需要备份,以防您的第一次(或第二次或第三次)标志编辑尝试未按计划进行。
如何设计标志设计的尺寸和位置
——
幸运的是,设计标志的大小、位置或比例都是您可以自己进行的最简单的编辑。在Illustrator 中,工具栏中的选择工具(将鼠标悬停在图标上会显示它们的标签)允许您根据需要选择和重新定位标志。如果您的标志未分组(意味着您一次只能选择一个形状),您可以使用选择工具拖动一个框并选择整个标志。选择形状后,您只需按删除键即可将其删除。
旋转工具允许您按度向上或向下旋转标志。双击工具栏中的旋转工具(和大多数工具)将打开一个选项窗口,允许您输入更精确的增量(例如,如果您想将标志旋转特定的度数)。
显示如何缩放标志的Adobe Illustrator 界面屏幕截图
选择工具允许您放大或缩小标志
调整比例可能有点棘手,具体取决于标志的格式。如果您正在使用矢量程序,只需选择标志并拖动边界框的角来放大或缩小(按住Shift 以约束比例缩放长度和宽度,并按住 Options 以从中心缩放)。
如果您在Photoshop 等程序中使用光栅文件,您可以导航到 图像>图像大小以放大或缩小标志。更改光栅文件大小的唯一方法是添加或删除像素。这是计算机自动化的事情,因为它无法理解图像应该如何以与人类相同的方式呈现。但这几乎不可避免地会导致质量下降,这就是为什么矢量文件是设计标志更实用的选择。

苏州vi设计苏州logo设计公司如何设计标志颜色
—
对于设计软件的新手来说,编辑标志的颜色似乎不太直观。像计算机上的大多数东西一样,颜色由数值表示。从好的方面来说,这允许更准确的颜色选择,但更令人困惑的是,有多种不同的值系统描述颜色: HEX、HSB、 RGB 和 CMYK。
Illustrator 还以两种方式划分形状及其相关颜色:笔触和填充。描边是创建形状的路径或轮廓,而填充是描边内部的空间。这些中的每一个都可以应用颜色或为空白。它们在工具栏底部以一对重叠的正方形表示:空心正方形是笔触,实心正方形是填充。
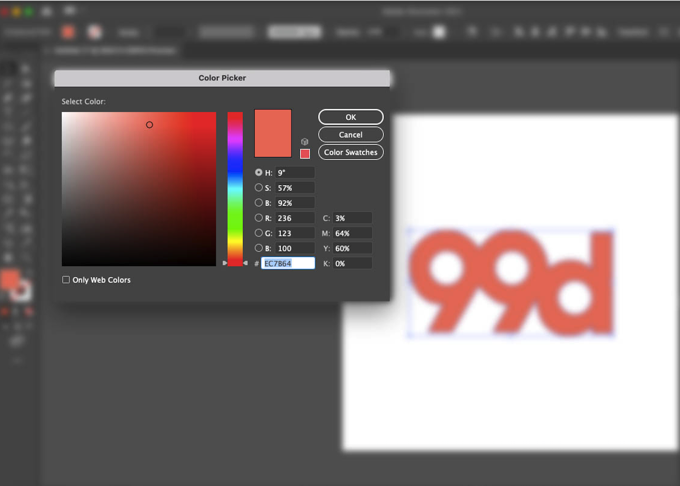
显示颜色选择器的Adobe Illustrator 界面屏幕截图
颜色选择器显示选择颜色的图形和数字方式
为了找到您的标志当前的颜色值,请选择您的形状之一,然后双击描边或填充图标(注意:如果这些图标之一是白色的,上面有一个红色的对角线标记,这意味着没有应用颜色)。这将打开Color Picker窗口,您将看到由每个不同的值系统表示的颜色。
更改其中任何一个的值将更改整体颜色。如果您需要创建标志的黑色或白色版本,您可以将六位HEX 代码(底部标有 # 符号的文本框)更改为全 0(黑色)或全 F(白色)。
或者,您还会注意到颜色选择器左侧的图形颜色混合器。您可以通过将垂直滑块拖动到所需的基本色调并在标有“选择颜色”的方框内单击来选择颜色 :饱和度和亮度。
话虽如此,理想情况下,您应该知道要在标志上使用的特定颜色。确保您已经研究过色彩理论,并花一些时间使用Adobe Color 等工具在线研究配色方案 。
Adobe Illustrator 界面的屏幕截图,显示如何转换颜色模式
通过导航到“编辑”>“编辑颜色”来转换文档的颜色模式
如果您需要将颜色模式编辑为CMYK 用于打印或 RGB 用于数字显示,您可以通过选择您的标志,导航到编辑>编辑颜色>转换为 CMYK (或 RGB 视情况而定)来实现。在最终确定颜色之前,最好使用专业打印的 CMYK 版本,以确保您的颜色选择在屏幕外仍然有效。

苏州vi设计苏州logo设计公司如何设计标志文本
—
要设计标志的文本,您首先需要使用字体的名称(假设您坚持使用相同的字体)。如果您找不到使用的字体,可以尝试使用WhatTheFont之类的字体匹配服务来查找类似的字体。
只需下载字体并安装到您的计算机上(字体的网站可能需要您购买许可证才能这样做)。这是一个非常简单的过程,但请注意,您可能需要重新启动Illustrator 才能显示字体。
通常,设计师会勾勒出您标志的文本,这基本上意味着它已从可编辑字体转换为静态形状。这样做的原因是为了确保一致性:如果您的计算机不包含设计师使用的相同字体,Illustrator 将用不同的字体替换它。这意味着要编辑文本,您必须选择并删除它并输入新文本。
每当您添加文本(例如标语)时,请务必查看字体设计标准 并注意间距和对齐等元素。完成后,您应该通过导航到 Type > Create Outlines来勾勒字体。
Adobe Illustrator 界面的屏幕截图,显示了如何勾勒文本
通过“类型”>“创建大纲”来大纲文本
如果您的原始标志的设计者没有使用字体并手动创建文本,您确实有两个选择:您可以将其替换为足够接近的字体(WhatTheFont 会在您上传屏幕截图时建议类似的字体)或者您可以与字体设计师合作,因为编辑原始字体的唯一真正方法是从头开始创建新的字体。

苏州vi设计苏州logo设计公司如何设计标志的形状
—
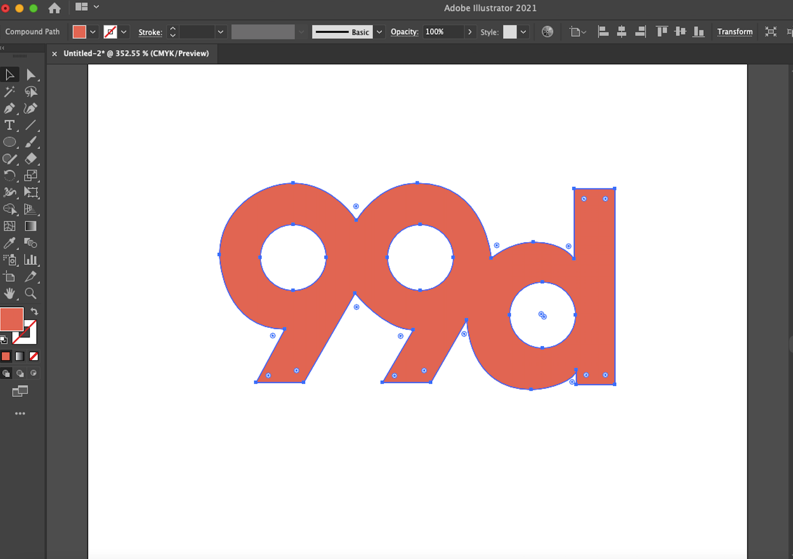
设计标志的形状需要对矢量程序的工作原理有更高级的了解。矢量形状基本上归结为点和线(在Illustrator 中称为锚点和路径)。当您使用直接选择工具单击形状时 ,您会看到这些点显示出来,并且此工具还允许您单独调整每个点的位置。
Adobe Illustrator 界面的屏幕截图,显示了组成形状的点
在Adobe Illustrator 中,形状由点和连接线组成
如果您单击连接到曲线的锚点之一,您将看到两个手柄从曲线伸出(称为贝塞尔手柄)。拖动其中任一手柄可调整锚点任一侧线的曲率。
要将贝塞尔手柄添加到角点,请选择它并 在界面左上角的面板中选择标有将所选锚点转换为平滑的图标。它旁边的图标,标记为 将选定的锚点转换为角点 消除了曲线。
要添加一个点,请按键盘上的+ 键,这将调出 Add Anchor Point Tool。- 键调出 删除锚点工具。
显示Bezier 句柄的 Adobe Illustrator 界面屏幕截图
附加到锚点的手柄允许您调整线条的曲率
值
得注意的是Pathfinder 工具,您可以通过导航到Window > Pathfinder来查看这些工具。这是一个高级 Illustrator 主题,但您可能需要一些基本功能来创建和编辑复合形状。
Unite 结合了两个单独的形状, 减去前面 减去顶部的形状, 减去后面 减去底部的形状(您可以在“图层”面板中找到形状的顺序)。
Adobe Illustrator 界面的屏幕截图,显示了如何打开 Pathfinder 窗口
通过Window > Pathfinder 调出 Pathfinder 窗口
最终,设计标志形状所需的具体步骤取决于您要实现的目标,但这些是您需要的基本工具。
在大多数情况下,最好继续与设计师合作,因为如果您以前从未使用过设计软件,获得自然外观的结果可能会很棘手。矢量标志本质上是建立在数学基础上的,虽然 Illustrator 在简化的图形界面中对您隐藏了大部分内容,但初学者经常会发现以这种方式处理形状很容易让人头疼。
小心编辑你的标志设计
——
虽然你不可能总是在第一次通过标志设计时就获得金牌,但数字时代的美妙之处在于几乎没有什么是一成不变的。并且设计软件的方式得到了简化,大多数标志的编辑都不是很困难。同时,即使是看似简单的设计也可能比看起来更复杂。
除了矢量软件的细节之外,苏州vi设计苏州logo设计公司还花费大量时间在您可能没有意识到的设计原则上,例如平衡、比例、对称等等。如果您不小心,即使是很小的标志编辑也会对这些仔细的计算产生影响。正是出于这些原因,您应该始终考虑与专业的标志设计师合作,以正确完成您的标志编辑。

总监微信
复制成功

业务咨询 何先生

业务咨询 何先生
搜索感兴趣的内容