当您开始设计网站时,您必须了解移动友好、响应式和移动优化之间的区别。那么它们是什么意思,你选择哪个?即使是网页设计师和网页开发人员经常使用的这些术语也可能会被误解。
那是因为它们可以互换使用并且有些松散。许多人,甚至许多有经验的网页设计师,都会使用这些术语来表示一个在智能手机或平板电脑上也能正常工作且看起来不错的网站。随着越来越多的用户花时间在各种类型的屏幕上,越来越多的网站做出了战略性的努力来适应各种屏幕尺寸。任何不这样做的网站都有可能大大落后于竞争对手。
不过不用担心,在本文中,内蒙古vi设计公司将介绍移动友好、移动优化和响应式设计方法,提供一些需要牢记的重要原则,并展示一些做得很好的网站示例。所有这些都将帮助您为您的网站做出战略性和明智的决定。

区别一目了然
——
如果您是网页设计的新手,您可能对如何设计网站在桌面和移动设备上都具有视觉吸引力有很多疑问。但是从台式机到移动设备,您的网站可能会呈现出一系列的样子。
移动友好、移动优化和响应式设计是网页设计的方法,旨在使网站在各种设备上可用和可见。如需快速参考指南,以下是术语的简要说明:
移动友好是将专为桌面屏幕设计的网站调整为适用于智能手机或平板电脑的较小版本。这通常是大多数企业可以摆脱的最低限度的移动设计。尽管这似乎是一种简单且经济高效的解决方案,但很多网站都不会成功,除非它们遵循适合移动设备的设计技巧。
移动优化虽然听起来很相似,但实际上是一种比移动友好更先进、更复杂的设计技术。移动优化网站不仅仅是桌面网站的小版本,也不像为更小的屏幕调整图像大小那样简单。这是一个完全为智能手机使用而设计的网站。
响应式网站能够响应他们正在查看的设备,并会自动重新格式化,以便它们在笔记本电脑、平板电脑、智能手机和几乎任何其他设备上运行良好并看起来很棒。这是终极的自适应网页设计。
无论您决定选择适合移动设备、针对移动设备优化的网页设计还是响应式网页设计,只要您知道要记住什么,您的网站仍然可以看起来很棒。幸运的是,内蒙古vi设计公司深入研究了移动友好、移动优化或响应式网页设计以及如何做好。
什么是适合移动设备的网页设计?
—
适合移动设备的网页设计通常是桌面的精简版。这是一种网页设计方法,可以对面向桌面的网站进行小幅调整,使其也可以在智能手机上使用。
采用这种方法意味着网页设计师需要牢记一些关键原则:
您网站上使用的所有字体至少应为14pt 或 16pt。这是笔记本电脑屏幕上的标准尺寸,但任何更小的尺寸都很难在智能手机上阅读。

应重新格式化图像,使其足够小,以便通过移动互联网连接在智能手机上快速加载。
某些效果,尤其是桌面网站上常见的鼠标悬停效果,不能用于智能手机,应该避免使用。
页面的元素应该经过精心设计和排列,以便在页面缩小到智能手机大小时它们不会相互重叠。相反,可以使用带有水平滚动的旋转木马将元素堆叠在一起,例如用于推荐或图像。
在实践中,内蒙古vi设计公司设计适合移动设备的网页可能会很棘手,特别是如果网站已经存在于桌面版本中,但有一些适合移动设备的网页设计技巧可以提供帮助。很多时候,从桌面版本到移动版本减少和整合信息是一个妥协的过程:读者需要看到的关键信息是什么?您可以在轮播中堆叠哪些信息?
ADS的移动友好型网页设计使用可折叠/可展开的部分来隐藏信息,除非用户想要查看它。通过首先放置关键信息,用户将能够毫无问题地浏览网站的其余部分,并且可以根据需要展开或折叠部分。
什么是针对移动设备优化的网页设计?
—
移动优化网页设计是一个首先考虑移动用户的网站。这意味着从最小的屏幕尺寸开始,比如智能手机,然后扩展到更大的屏幕,比如桌面。这是移动友好型网页设计的相反方法,其目标是采用大版本并将其压缩成更小的尺寸。
当人们通过手机访问您的网站时,您希望用户能够快速找到他们需要的内容,无论是查找产品还是寻找答案。最重要的是,移动优化网站希望通过压缩图像、缩短副本和限制文本字段来简化网站。他们倾向于避免任何动画、鼠标悬停效果和弹出窗口。

移动优化网页设计的一些关键原则是:
使用单列的布局
几乎不需要打字
利用空白边框的图形
简单的导航
整体减少功能以减少混乱
您可能会认为,移动版本的网站比桌面版本更小,它们更容易设计。但事实上,情况恰恰相反。将您的产品或服务压缩成一个小巧、易于使用的设计可能非常具有挑战性。
内蒙古vi设计公司对这个网站的做法是保持简单。主页本身以最少的文字直截了当。浏览本网站的任何版本都不会影响其出色的设计或网站的功能。
什么是响应式网页设计?
—
响应式设计是一种可以适应和适应多种屏幕尺寸的网站设计。您应该能够将浏览器宽度从最宽调整到最窄,以查看网站适应不同的大小。
响应式设计能够适应各种不同的设备和环境——从智能手机到宽屏 4K 显示器,应有尽有。这就是响应式设计旨在实现的目标。由于其适应性和响应性,这种网页设计方法通常是最复杂和最昂贵的。
如果您正在考虑响应式网页设计,以下是一些关键原则:
网页设计的多个断点——这意味着为您的网站布局将发生变化的每个点创建一个设计。这定义了您的网站将如何响应以及元素将在每个断点处移动的位置。
流动性——当响应式设计的屏幕变小时,文本将占用更多的垂直空间,其他所有内容都会被推下。这意味着通过确保每个元素可以在不影响其质量的情况下移动到新位置来设计流动性和运动性。
没有桌面或移动优先的方法——无论您的用户主要是桌面还是移动,响应式设计都将适应所有屏幕。因此,确保功能和设计在大屏幕上正常运行与小屏幕一样重要。
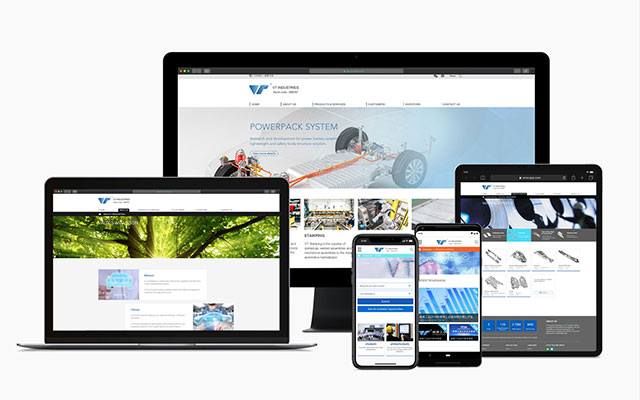
在内蒙古vi设计公司科技智慧的设计中,你可以看到三个版本是如何保持相同的设计元素和结构的。有效的响应式设计更多的是关于元素在每个屏幕尺寸下的移动方式和位置。
哪个最好:适合移动设备、移动设备优化或响应式?
—
在这一点上,您可能想知道这一切将导致什么,并且您可能想要一个简单问题的明确答案:这些设计方法中的哪一个更好?我的网页设计应该适合移动设备还是响应式或移动设备优化?
好吧,不幸的是,这是一个没有简单答案的问题。或者更确切地说,答案取决于您的需求、业务以及,坦率地说,预算。既然您知道移动设备友好、移动优化和响应式设计必须提供什么,您就可以考虑哪种方式最适合您的需求。

总监微信
复制成功

业务咨询 何先生

业务咨询 何先生
搜索感兴趣的内容